旅先や、お気に入りのお出かけスポットを紹介するブロガーの皆様には、ブログ内にGoogle Mapを埋め込みたいと思う方もいるのではないでしょうか?
私も先日、そのような記事を作成したので、Google Mapを埋め込んでそれっぽい記事にすべく、インターネット上に転がっている先人達の有難い知恵を借りまくりながら、作業をしました。のですが…
ンン~?Google MapのHTMLが取得できないゾ~?
となり、大変困りました。
結論から言うと、スマホからの操作であったため、一工夫必要だった、というものでした。
この記事では、スマホ(スマートフォン)でブログを書いている方向けに、Google Mapをブログに埋め込む方法を、画像付きでご紹介します。
Google Map埋め込みの一般的な手順
インターネット上で
「ブログ Google Map 埋め込み」
と検索すると、山のように手順が出てくると思います。
それらの説明では、以下のようにレクチャーされていないでしょうか?
- Google Mapを開きましょう
- 検索バーから表示したい場所を検索し、表示しましょう
- 共有ボタンを押しましょう
- 「地図を埋め込む」タブを選択しましょう
- HTMLコードをコピーしましょう
- ブログ内にペーストしましょう
超簡単ですよね。私も「ラクショーじゃん!」と思いました。
しかし、我がAndroidスマホでやろうとしたところ…
「地図を埋め込む」タブが選択できない!そんなタブ無いよ!どこにも無いヨ!!!
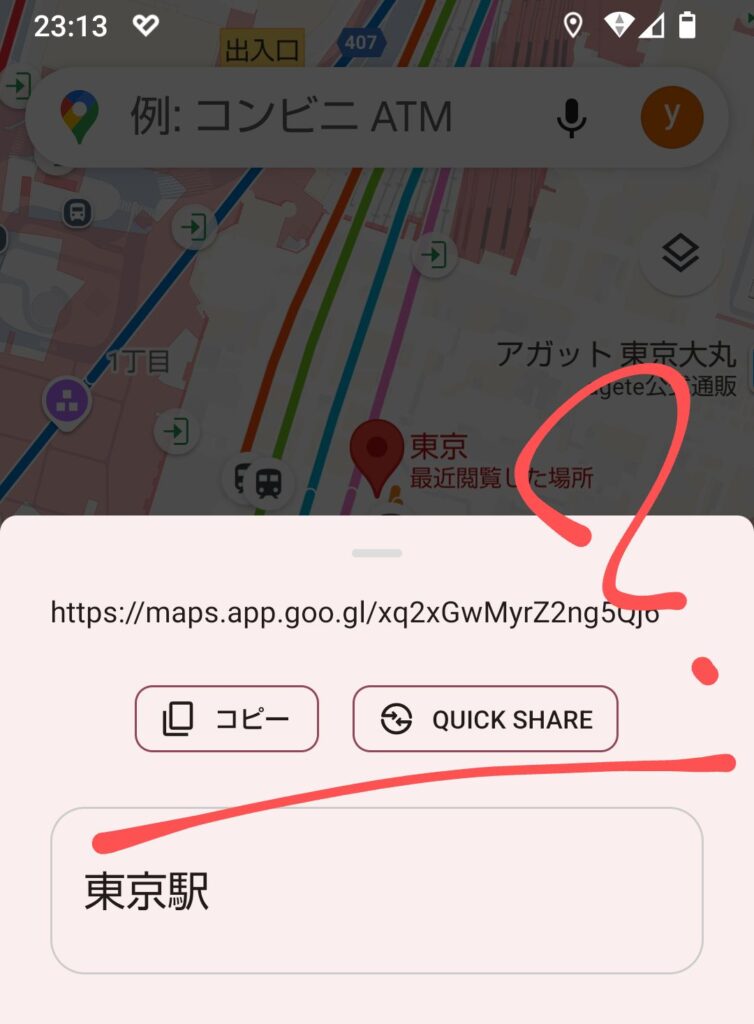
…という現象が発生。↓な感じで、リンクコピーとQUICK SHAREしかできない。

このままではイケてるブログが書けないではありませんか。
ググっても対策出てこないし……
ということで、素人ブロガーが試行錯誤をしまくり、なんとかHTMLを取得し、スマホからのマップ埋め込みに成功しましたので、ご紹介したいと思います。
スマホブロガーがGoogle Mapをブログに貼り付けるには
スバリ!
スマホでGoogle Mapをブログに埋め込むポイント、というかHTMLコードを取得するポイントは
PC版サイトでGoogle Mapを表示すること
です。
どうです、簡単でしょう?私これに気付くのに1時間かかったんですよ(白目)
これさえやれば、あとは上の方で紹介した世に溢れる普通の手順でできます。
私のAndroidスマホ画面を例に、HTMLの取得までを説明しますね。
手順① ウェブブラウザでGoogle Mapを開く
以下のようにウェブブラウザでGoogle Mapを開きます。これはChromeの例です。

【注意点】Google Mapアプリで開くと後の手順ができないので、ブラウザで開きましょう
手順② PC版サイトに変更!
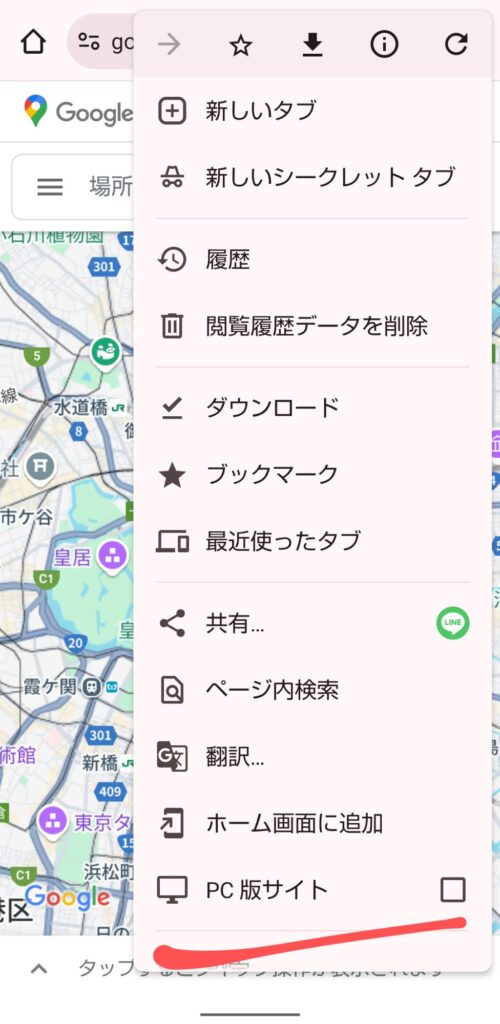
ブラウザの上部(分かりませんが、スマホによって表示位置は違うかも)の「…」をタップし、「PC版サイト」をタップ。


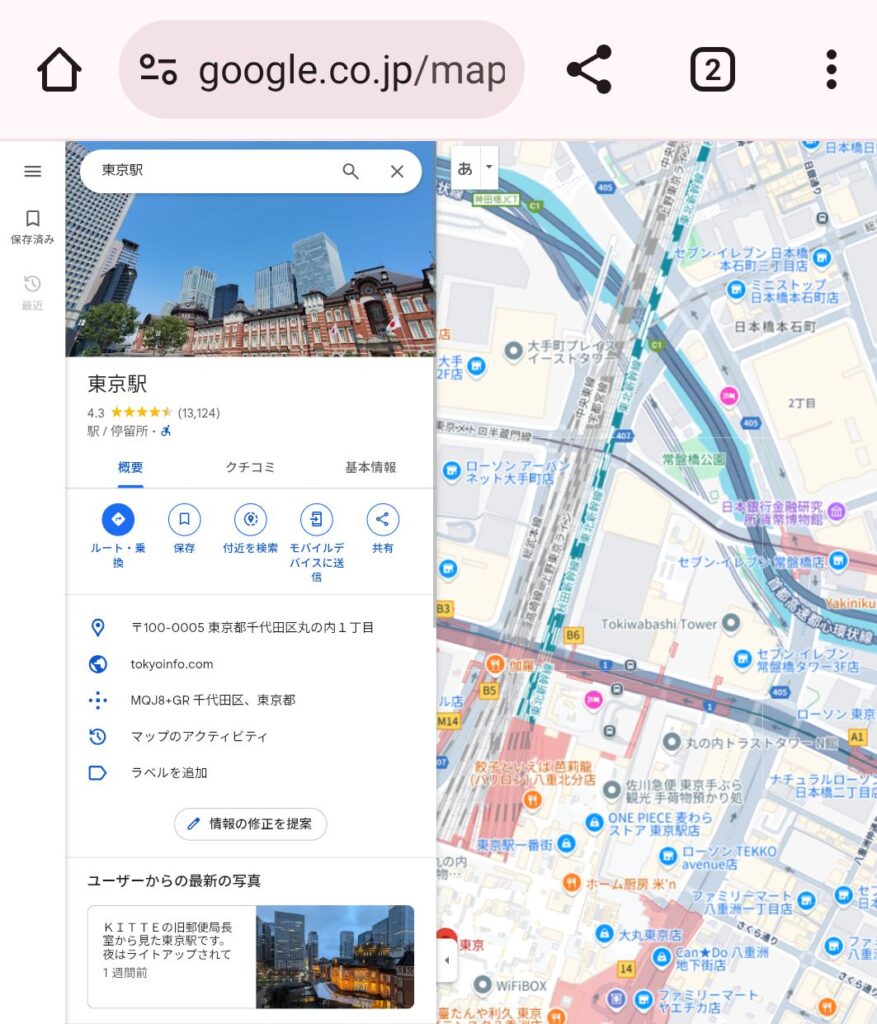
すると、デフォルトで開かれていたスマートフォン用サイトから、PC画面で見るようなスタイルに変更されます。

【注意点】スマホに依るかもしれませんが、PC版サイトは重いです。なぜか画面が真っ白でも、気長に待ちましょう。
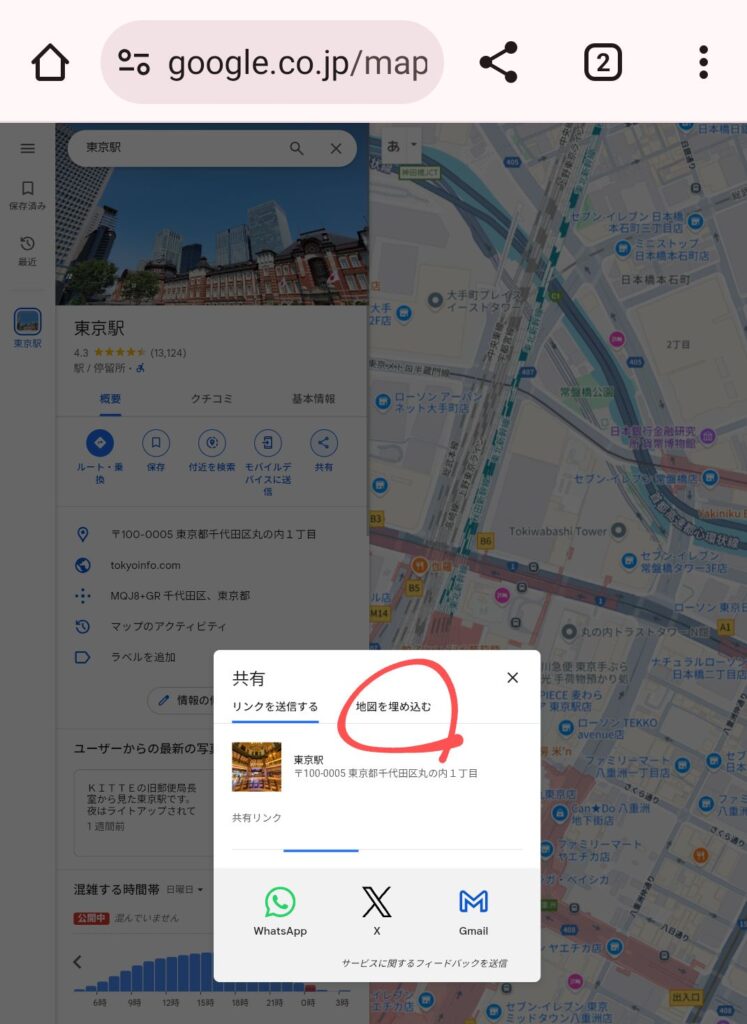
手順③ 共有から「地図を埋め込む」タブを選択
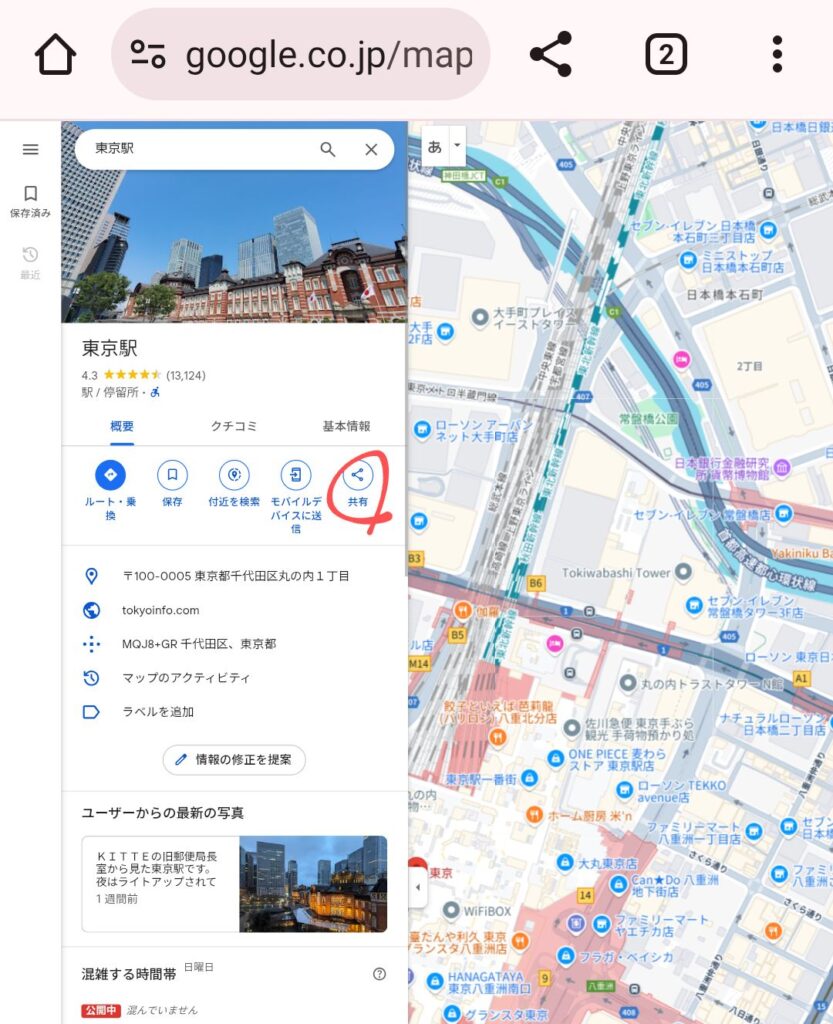
PC版サイトを開いたら、共有をタップします。

共有方法を選択するポップアップが出てきます。
(重くてなかなか出てこないので、気長に待つのが良いです)
念願の「地図を埋め込む」タブをタップします!

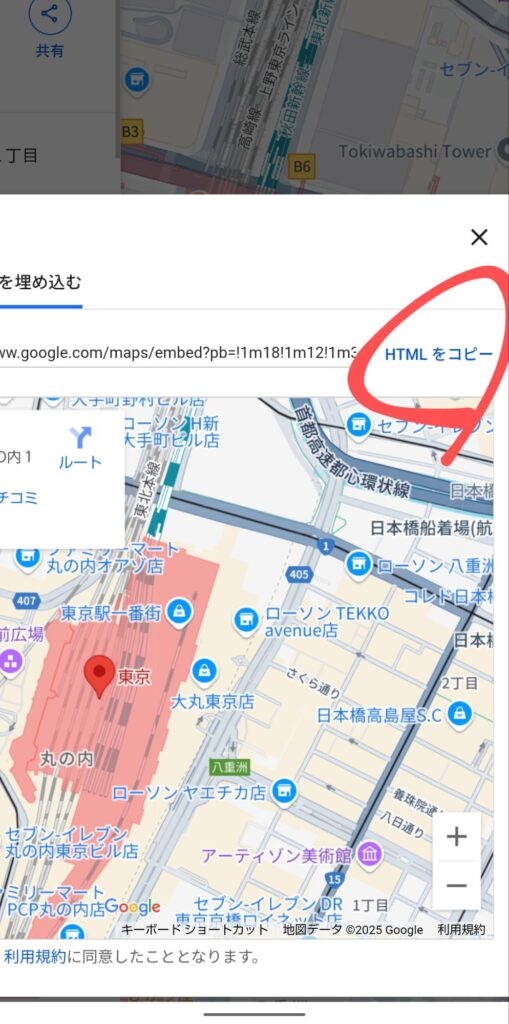
手順④ HTMLをコピー!
埋め込み用のHTMLコードが表示されるので、コピーしてブログに使いましょう!

コピーした後のブログでの具体的な貼り方は、分かりやすく解説してくれてる人がたくさんいますので、そちらを参考にされてください。
操作時の注意点
スマホでGoogle MapのHTMLコードを取得する場合、以下二点が注意点だと思います。
- アプリで開かないこと。必ずブラウザでGoogle Mapを開く。
- PC版サイトは重いので、一画面ずつ気長に表示を待つ。
これらの注意点を守れば、多少時間はかかりますが、Google Mapを埋め込むコードがゲットできます!
最後に
スマホ(スマートフォン)でブログを書いている方向けに、Google Mapをブログに埋め込む方法を、画像付きでご紹介しました。
ポイントはただ一つ。
PC版サイトでGoogle Mapを開くこと
でした。
参考になれば幸いです!



コメント